机顶盒安装密码的步骤是什么?如何设置安全的机顶盒密码?
20
2024-11-24
在当今数字化时代,网页设计已成为重要的一项技能。为了帮助读者更好地了解网页设计的一般步骤,本文将详细介绍从了解用户需求到实施优化维护的各个阶段及相应的步骤。

段落
1.确定网页设计的目标与目标用户

确定网页设计的目标是为了确保设计在整个过程中始终保持一致性,关注关键要素。这包括了解目标用户的特点、需求和期望。
2.进行竞争对手分析
通过分析竞争对手的网页设计,可以了解他们的优势和劣势,从而为自己的设计提供灵感和参考。

3.进行信息架构规划
在网页设计之前,需要进行信息架构规划,包括确定网站的主要功能和内容分类,以及创建网站地图和流程图。
4.设计草图和原型
通过手绘草图或使用专业工具创建网页原型,可以帮助设计师更好地可视化和调整设计想法,同时与客户进行沟通和反馈。
5.进行视觉设计
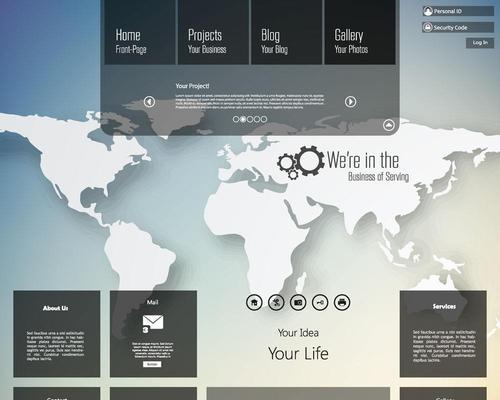
在确定草图和原型后,进行网页的视觉设计,包括选择适当的色彩、字体和图像,以及创建用户友好的界面布局。
6.确定开发技术和平台
在进行网页设计时,需要确定使用的开发技术和平台,例如HTML、CSS、JavaScript等。这将影响最终的网页设计效果和功能。
7.进行编码和开发
根据设计师提供的视觉设计和功能需求,进行编码和开发工作,将网页设计转化为实际可访问的网页。
8.进行测试和优化
在完成网页的编码和开发后,需要进行全面测试,确保网页在各种浏览器和设备上都能正常显示和运行。同时,根据测试结果进行优化。
9.部署和发布网页
在测试和优化完成后,将网页部署到服务器上,并进行最后一次的测试确认。然后发布网页,使其对用户可访问。
10.进行持续维护和更新
完成网页发布后,并不意味着工作的结束。持续的维护和更新是确保网页始终保持良好状态和功能的关键。
11.考虑响应式设计和移动端适配
在进行网页设计时,需要考虑响应式设计和移动端适配,确保网页在不同设备上都能良好地展示和使用。
12.进行SEO优化
在网页设计中,考虑搜索引擎优化(SEO)是必要的。通过合理的关键词布局、有效的页面标题和元数据等手段,提高网站在搜索引擎中的排名。
13.关注用户体验和可用性
用户体验和可用性是一个成功网页设计的关键因素。要确保网页的导航易用、页面加载速度快,并提供清晰的信息和交互方式。
14.跟踪和分析网页性能
在网页发布后,使用网站分析工具来跟踪和分析网页的性能,了解用户行为和改进点,并根据分析结果进行相应的优化工作。
15.持续学习和更新技能
网页设计领域不断发展变化,设计师需要持续学习和更新相关技能,以保持竞争力,并为用户提供更好的设计服务。
网页设计的一般步骤包括了解用户需求、竞争对手分析、信息架构规划、设计草图和原型、视觉设计、开发技术和平台选择、编码和开发、测试和优化、部署和发布、持续维护和更新、响应式设计和移动端适配、SEO优化、用户体验和可用性关注、网页性能跟踪和分析,以及持续学习和更新技能。在进行网页设计时,遵循这些步骤将有助于设计师提供高质量的网页设计服务。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。